Il est indéniable que le choix de bonnes images pour votre site est très important. Mais vous ne saviez peut-être pas que le choix du bon format de fichier (JPG ou PNG) peut être tout aussi important.
Le choix d’un mauvais format peut entraîner un ralentissement de la vitesse de chargement de votre page ou une perte de performance globale du site.
Mais ne vous inquiétez pas, dans cet article, nous allons expliquer la différence entre JPG et PNG et voir lequel vous convient le mieux.
Principales différences entre JPG et PNG
Les images JPG conviennent bien aux photos prises avec un appareil photo numérique qui présentent des couleurs et un éclairage complexes. Leur capacité de compression en fait également une bonne option pour l’utilisation sur les sites, car la quantité de données utilisées par image peut être considérablement réduite et la perte de qualité n’est pas très importante.
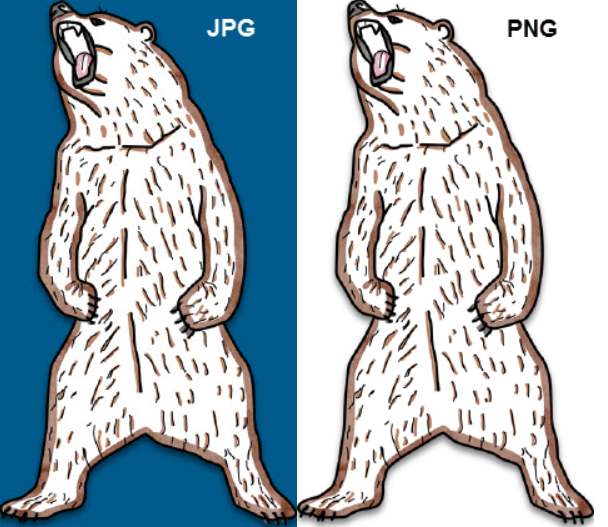
Le format PNG (Portable Network Graphics), quant à lui, a été conçu pour le transfert d’images sur Internet. Contrairement à un fichier JPG, ce format peut prendre en charge la transparence. Cela signifie que vous pouvez avoir un arrière-plan transparent autour d’un objet au lieu d’avoir une boîte de contour carrée.
Voici une image pour illustrer ce que je dis :

En outre, la compression des fichiers PNG “lossless“. Cela signifie que peu importe la taille de l’image, elle ne perdra pas en qualité, ce qui est idéal si vous voulez modifier une image ou un logo.
L’inconvénient est que ces types de fichiers sont généralement beaucoup plus volumineux qu’un fichier JPG ordinaire. Ainsi, si vous souhaitez télécharger une image sur votre site avec un fichier PNG, cela peut entraîner des problèmes de performance sur votre site Web.
Lequel dois-je utiliser ?
Il n’y a pas vraiment de type de fichier spécifique auquel vous devriez toujours vous tenir. Au bout du compte, les deux types de fichiers excellent dans des domaines différents. Vous devez utiliser l’un ou l’autre en fonction de ce que vous voulez faire avec une image.
Par exemple, si vous souhaitez simplement télécharger une image pour embellir votre article de blog, optez pour un fichier JPG. Il est plus petit et permettra à votre page de se charger rapidement et correctement.
D’autre part, si vous souhaitez modifier et télécharger votre logo sur votre site, il est préférable de le faire avec un fichier PNG. L’arrière-plan transparent vous permettra d’ajouter des nuances à votre logo si vous le souhaitez et l’effet de compression sans perte signifie que votre logo sera beau et net sur l’en-tête de votre site.
Maintenant que vous savez quand utiliser chaque format de fichier, vous serez peut-être intéressé par la lecture d’autres articles techniques intéressants. N’hésitez pas à consulter d’autres tutoriels et articles sur l’hébergement ici.