There´s no discussion that picking good images for your site is very important. But maybe you didn´t know that choosing the correct file format (JPG or PNG) can be just as important.
Choosing the wrong format can ultimately lead to slower loading speeds on your page or overall site performance loss.
But don´t worry, in this article we´re going to explain the difference between both JPG and PNG and see which one suits you best.
Key differences between JPG and PNG
JPG images are good for digital camera photos that have complex colouring and lighting. Their compression capability also makes them a good option for site use because the amount of data used per picture can be significantly reduced and the quality loss isn´t very severe.
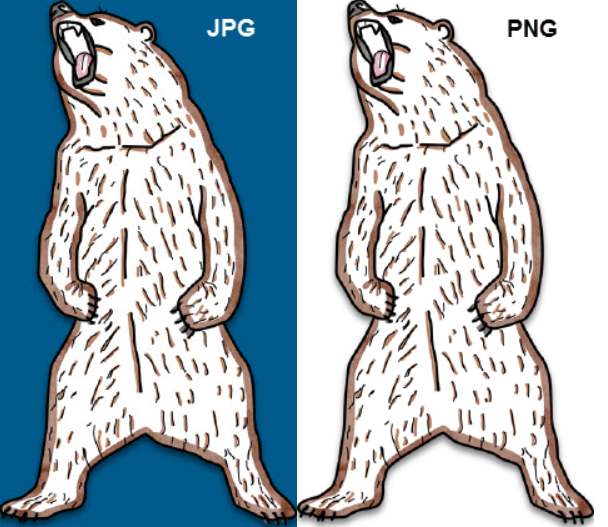
PNG (Portable Network Graphics) on the other hand, was designed for transferring images on the internet. This format unlike a JPG file, can support transparency. This means that you can have a transparent background around an object instead of having a squared outline box.
Here´s an image to illustrate what I´m saying:

Also, the file compression in PNG files are lossless. This means that it doesn´t matter how small you want the image to be, it isn´t going to lose quality, which makes it ideal if you want to edit a picture or logo.
The downside is that these types of files are usually much larger than a common JPG file. So, if you want to upload a picture on your site with a PNG file it might cause performance issues on your website.
Which one should I use?
There really isn´t a specific type of file that you should always stick to. At the end of the day both excel at different things. You should use one or the other depending on what you want to do with an image.
For example, if you just want to upload an image to make your blog post look nice, go for a JPG file. It´s smaller and will let your page load fast and correctly.
On the other hand, if you want to edit and upload your logo to your site, it´s better to do it with PNG. The transparent background will let you add shades to your logo if you want to and it´s lossless compression effect will mean your logo will look nice and crisp on your site´s header.
Now that you know when to use each file format you may be interested in reading other interesting tech articles. Be sure to check out other tutorials and hosting articles here.